はじめに
こんにちは、
アナログ、デジタルの両方で
趣味のイラストを描き続けて10年。
iPadで絵を描き始めて1年ほどの
daimaと申します。
本日は、2016年に投稿した
以前の記事のリニューアルも兼ねて、
初心者向けに、Procreate(ver4.0.8)の
使い方と覚えておきたい
便利なテクニックを、
実際のイラスト制作手順に沿いながら
解説してみたいと思います。
2018年4月4日 : 記事全体の大幅な加筆修正を行いました。
制作環境
| デバイス | ipad pro 9.7インチ(2016年版) |
|---|---|
| スタイラスペン | apple pencil |
| procreate | バージョン4.0.8 |
今回描くもの

(東方深秘録カットイン - イザヨイネットより引用)
PCゲーム、東方地霊殿の
古明地こいしちゃんですね。
こいしちゃんは、
人の心を読む能力を持つ妖怪でありながら、
その能力のために周囲から嫌われたため、
自ら心を読む第三の目を
閉ざしてしまったという
ちょっと可哀想な
設定をもつキャラクター。
そんな背景もあって、
可愛いだけでなく、ダークさも
混じったイメージで描かれることも
多いキャラクターです。
絵を描く準備を整える
新規キャンバスを作成する
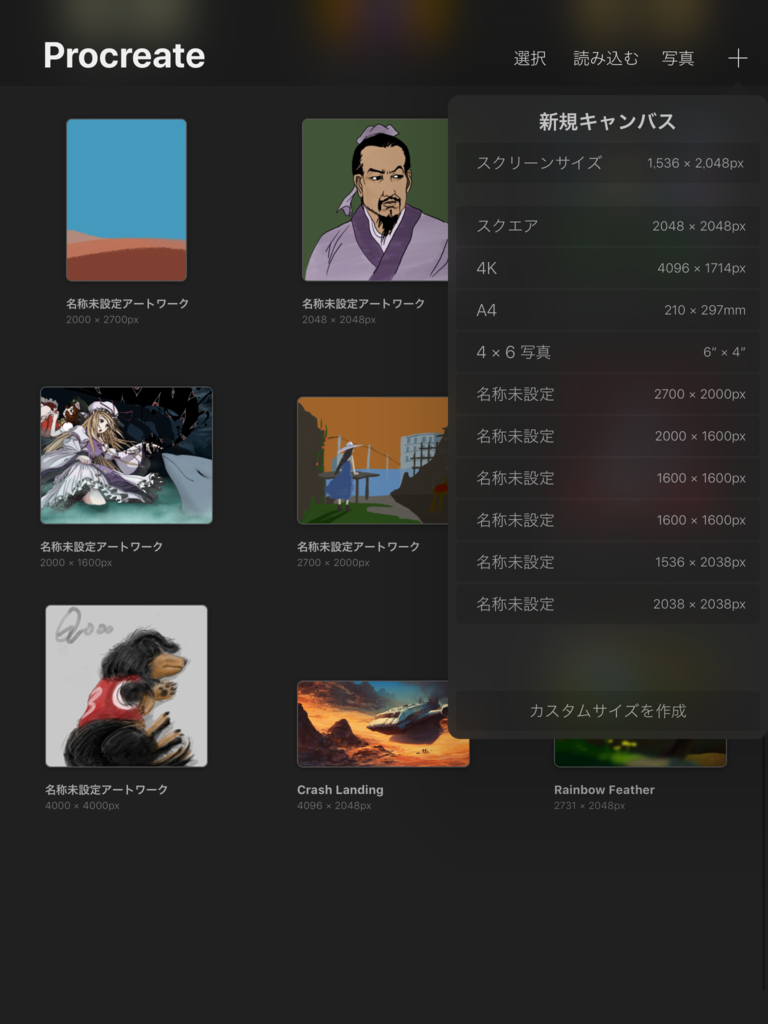
アプリを起動したらまずは
ギャラリー画面右上の
+ボタンをタップして
新規キャンバスを作成します。

キャンバスサイズは
あらかじめ用意された寸法以外に、
任意の数値を打ち込んで
決めることもできます。
ただしこの際、キャンバス作成後に※
キャンバスサイズの変更ができない点と、
「大きいサイズのキャンバスにするほど、
使えるレイヤーの枚数が少なくなる」
という二点に留意した上で
サイズを決定しなくてはなりません。
(※2019年12月08追記:その後のアップデートにより現在(ver4.3.9)では後からキャンバスのサイズを変更することが可能となっています。)
例えば、今回のキャンバスサイズ
(2,048×1,536)の場合、
60枚のレイヤーを使用できますが、
より大きな4Kサイズ(4096×1714)の場合は
24枚までしか
レイヤーを使用することができません。
レイヤーの必要枚数は、
描画スタイルや描く対象の複雑さによって
マチマチですが、初心者であればひとまず
標準的なスクリーンサイズ(2,048×1,536)
を選択しておけば、サイズ的にも
レイヤー枚数的にもバランスが良く
それほど困ったことにはならないでしょう。

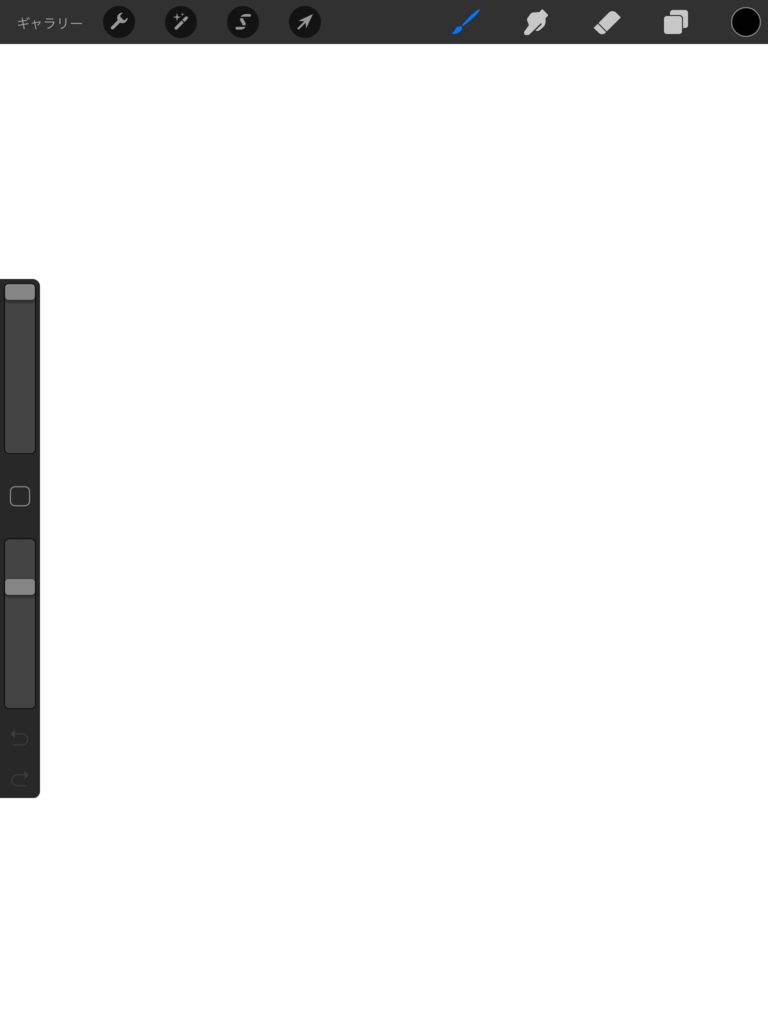
新規キャンバスが作成されました。
インターフェースの解説は
こちらを参照してください。
キャンバスに写真を取り込む方法
procreateでは、デバイス内の
メディア(写真)をキャンバスに取り込んで
使用することもできます。

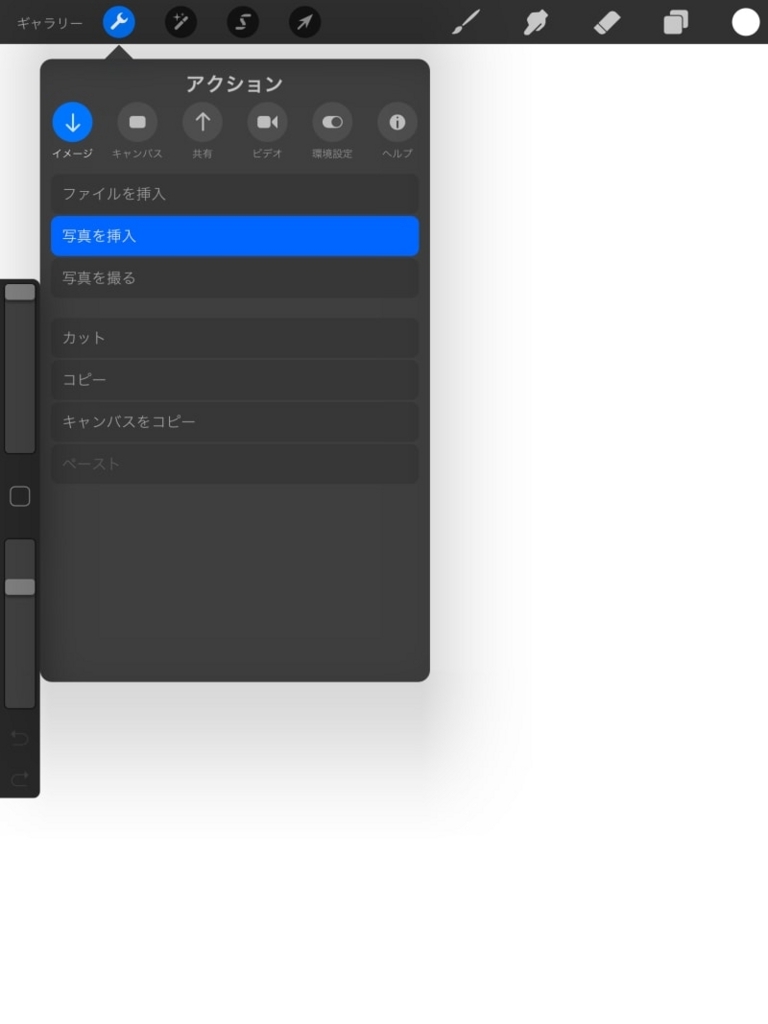
画像を読み込む際は、画面左上の
アクションツール(レンチのアイコン)をタップし、
さらに「写真を挿入」を選択しましょう。

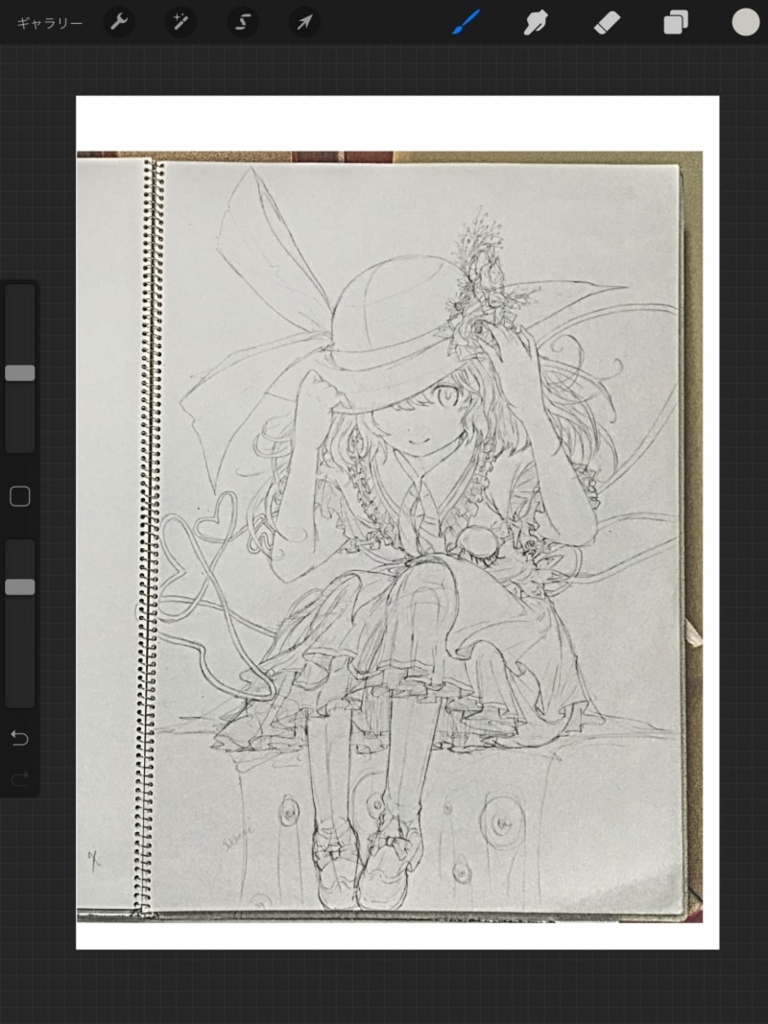
アナログで書いて、iPadで撮影した
下絵用のスケッチ画を読み込みました。
ちなみに撮影した下絵は
レタッチアプリ(AFFINITY PHOTO)で
コントラスト補正をかけ
線画を強調させてあります。
レイヤーの使い方と管理法
デジタルで絵を描くにあたって
必須となる便利な機能が
レイヤーです。
レイヤーとは、
キャンバス内の層のようなものであり、
パーツごとにレイヤー分けすることで、
後の管理や修正が圧倒的に楽になります。
procreateでは、
画面右上、カラーピッカーの隣の
四角が重なったアイコンをタップして
レイヤーメニューを開きます。

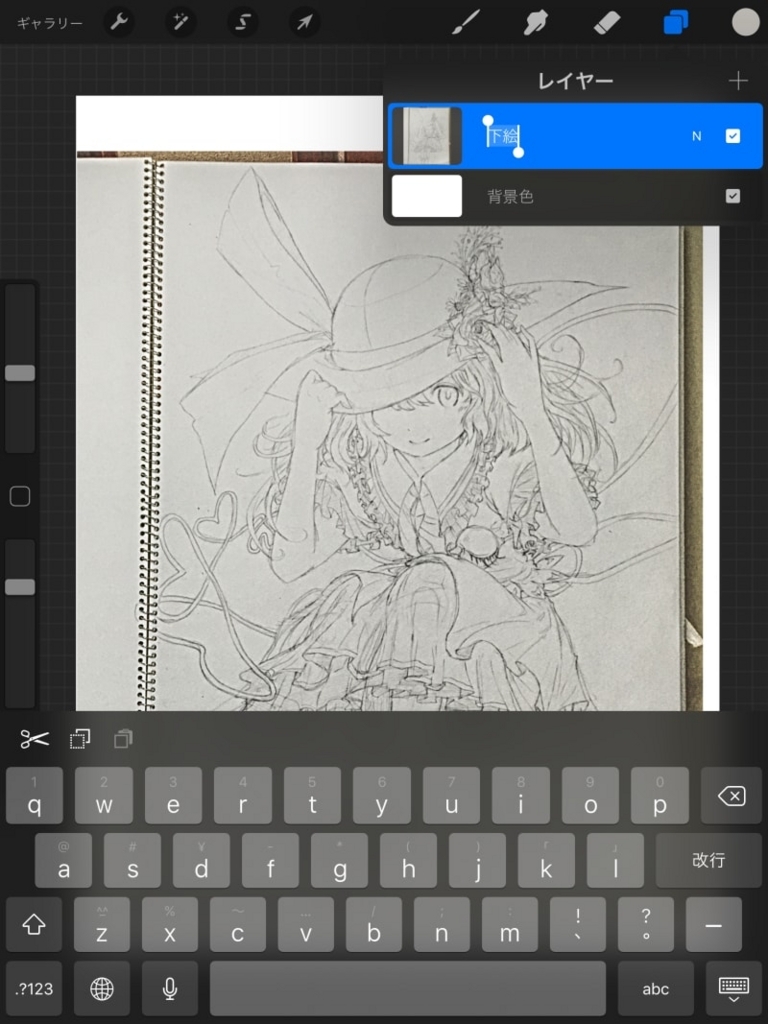
そして、今呼び出した
下絵が入っているレイヤーをタップし、
「名称変更」をタップ。
ここは「下絵」と名前をつけておきました。
いちいちレイヤーに
名前をつけるのは少々面倒ですが、
これをやっておかないと
後ほど色々苦労するので(体験談)
レイヤーの新規作成時には
必ず名前付けを行うように
習慣つけておくことをおすすめします。
線画を作成する
先ほど読み込んだ下絵を元に、
線画を作成します。
アタリをつける際や、
procreate上でラフスケッチを行う場合は
「鉛筆」などがおすすめですが、
今回はすでに下絵があり、
また、濃淡のない
はっきりとしたラインを引くため、
「製図ペン」を使用します。
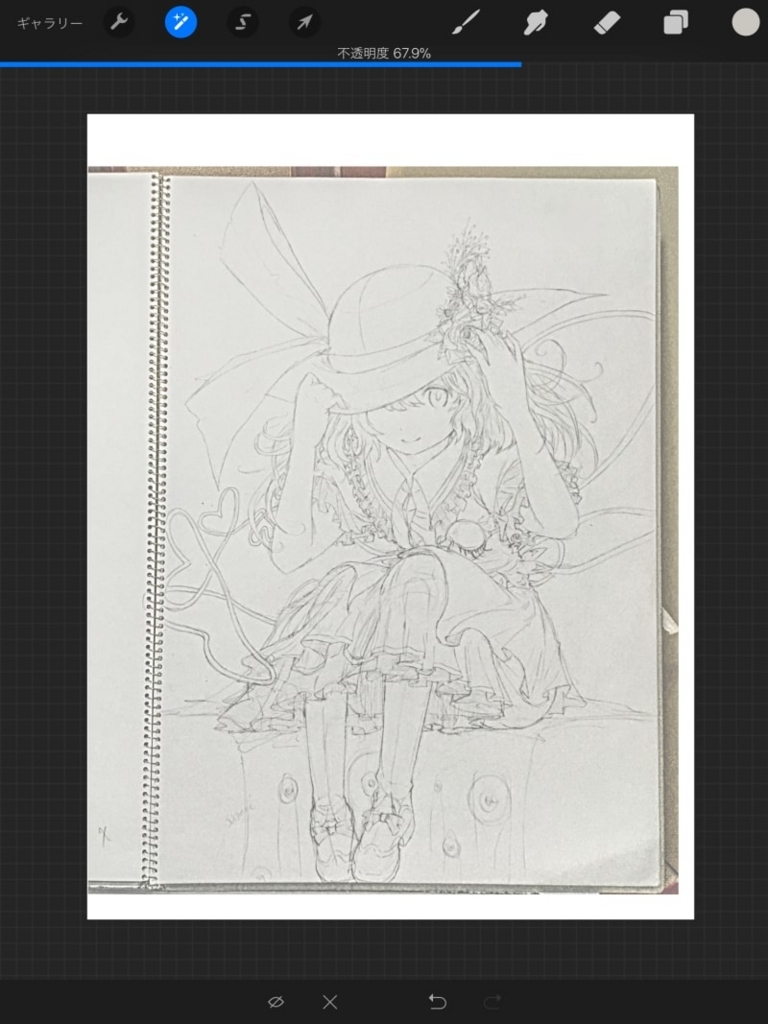
レイヤーの透明度を変更する

線画を見やすくするために、
事前に下絵レイヤーの不透明度を
60%ほどに落としておきます。
レイヤーの透明度の変更する際は、
レイヤーを二本指でタップすると
素早く簡単に行うことができます。
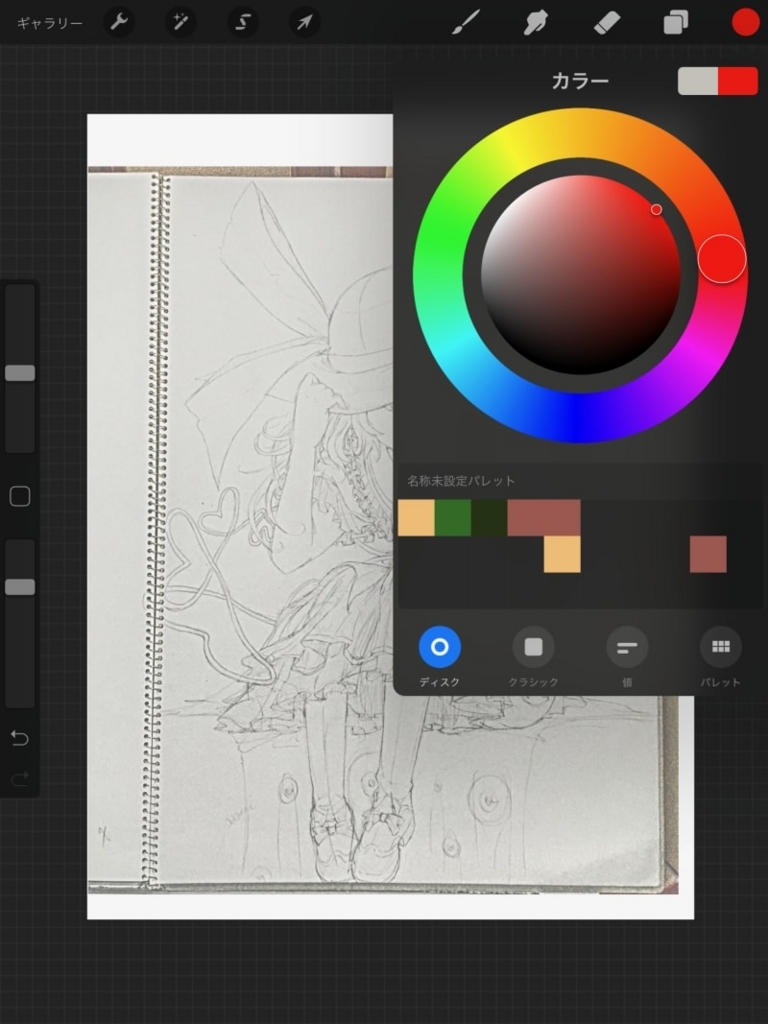
カラーピッカーで塗りの色を変更

加えて、線の視認性を上げるために、
画面右上のカラーピッカーをタップし、
塗りの色を赤色のような
目立つ色にしておきます。
(色の変更は後からでも簡単に行えます)
procreateで綺麗な線を引く方法
デジタル絵を始めたばかりの頃に
ありがちな悩みといえば、
手ブレのせいで
綺麗な線が引けないことでしょう。
綺麗な線を引く能力は、
ある程度慣れや経験にも依りますが、
procreateには手ブレを補正する機能、
「ストリームライン」が用意されています。
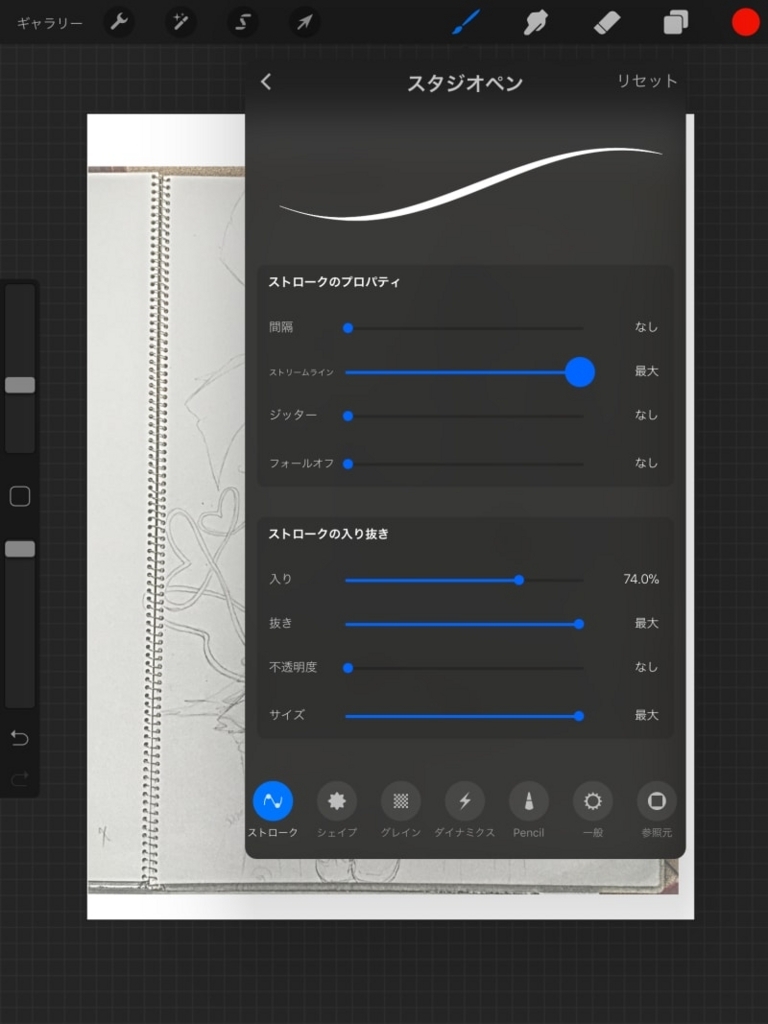
ストリームラインで手ブレを抑える

ストリームラインは、
各ペンツールプロパティ内の
ストリームラインのスライドタブを
動かすことで調整することができます。
(初期状態は0(=OFF))

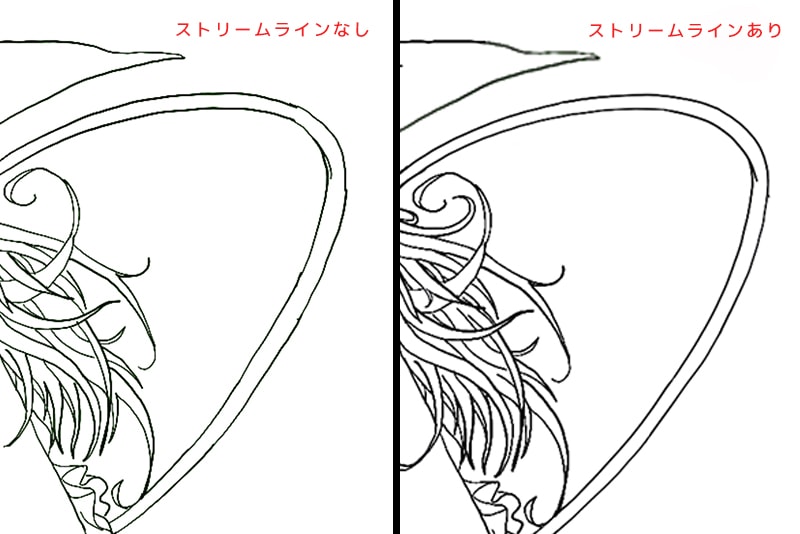
ストリームラインを設定すると、
アプリ側で手ブレを自動補正するので
このように長い直線も
比較的手ブレを抑えて描くことができます。
もっとも、フリーハンドである以上、
ベジェ曲線で描いたような
完璧な曲線を描くのはやはり難しいです。
これは、ぜひ今後のアップデートで
実装を期待したいところですね。
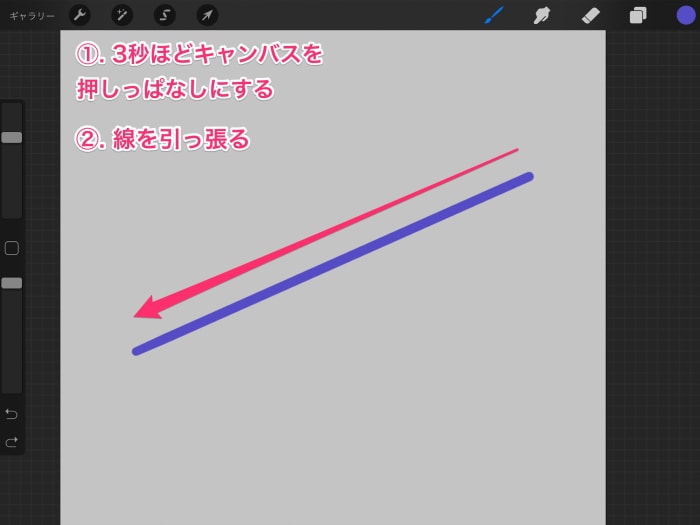
まっすぐな直線を引く方法

procereateには機械的な
直線を引く方法もあります。
ディスプレイをペンでタップし、
一定時間押しっぱなしにしておくと、
直線を引く状態に移行します。
あとは、任意の長さと方向に
線を引っ張ってペンを離せば、
このように綺麗な直線を
引くことができます。
また、線を引っぱる際に、
指でディスプレイを
さらに追加タップすることで、
ディスプレイを水平基準とした
15度刻みのまっすぐな線を
引くことも可能です。
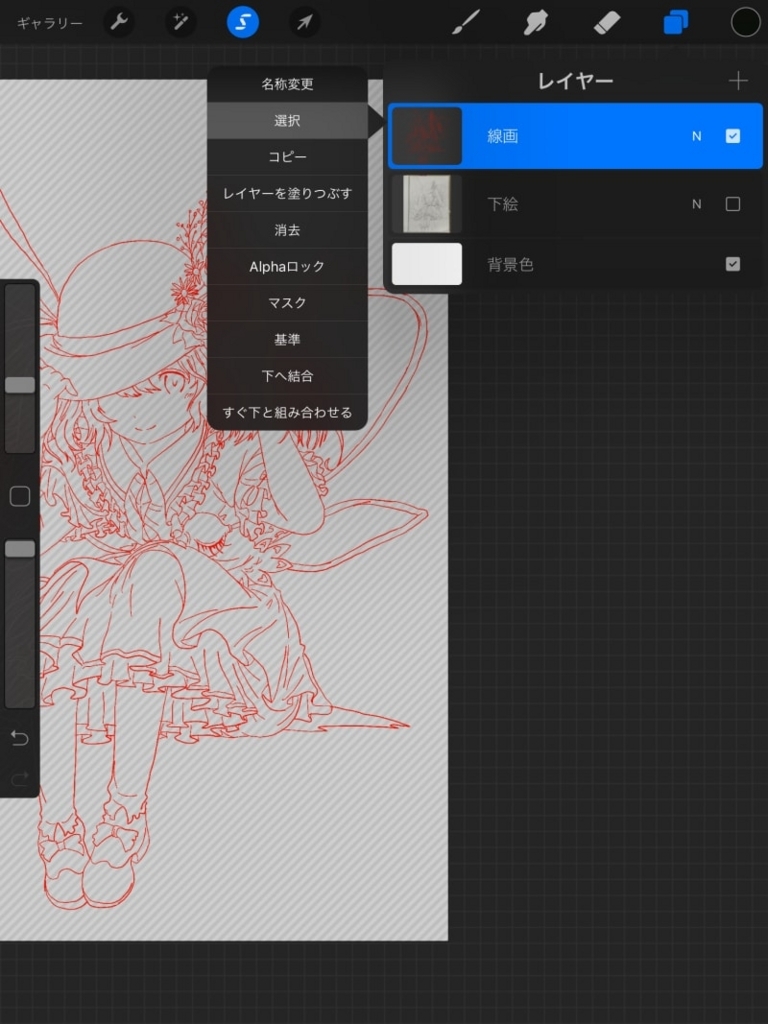
レイヤーの範囲選択と塗りつぶし
最後に、描き終えた線画の色を
赤から黒へ変更します。
線画レイヤーをタップし、
メニュー内の「選択」をタップします。

これで、
レイヤー内の色が塗られた部分のみを
範囲選択することができました。

あとは、再度レイヤーメニューを開き、
「レイヤーを塗りつぶす」をタップすれば、
線画の色をきれいに変更することができます。
procreateで彩色をしよう
地道で退屈な線画作成が終わり、
続いてはいよいよ楽しい色ぬりです。
procreateには、
効率よく色を塗るためのシステムが
豊富に用意されています。
それでは早速見てみましょう。
範囲選択ツールの使い方
いきなりブラシで色を塗り始めても良いのですが、
前章でせっかく線画をきれいに作成したので、
ここは範囲選択ツールを駆使して、
より効率的に色を塗ってみます。
範囲選択ツールは画面上部にある
紐のようなアイコンをタップして
利用することができます。

範囲選択の方法は、
「フリーハンド」と「自動」の二種があり、
前者はペンで選択したい範囲をなぞって
囲むことで範囲選択を行い、
後者は、レイヤーの閉じている部分を
アプリが自動で判断して
範囲選択を行うという違いがあります。
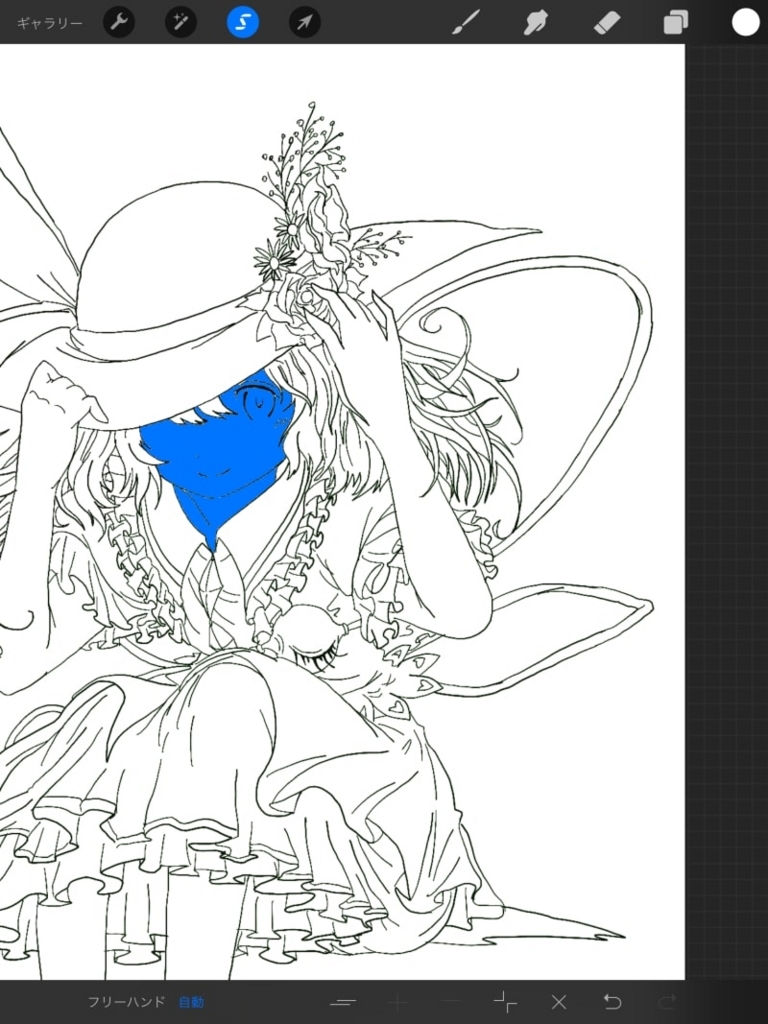
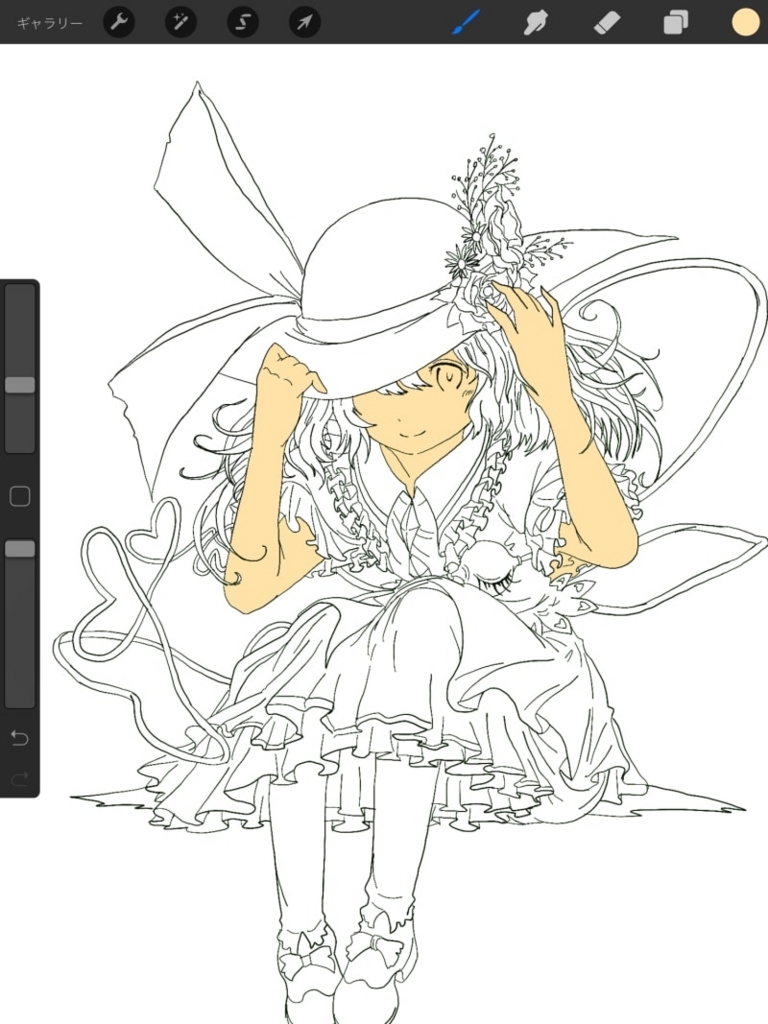
今回は、「自動」モードで
範囲選択をしてみました。

顔と手の部分が
範囲選択されましたね。
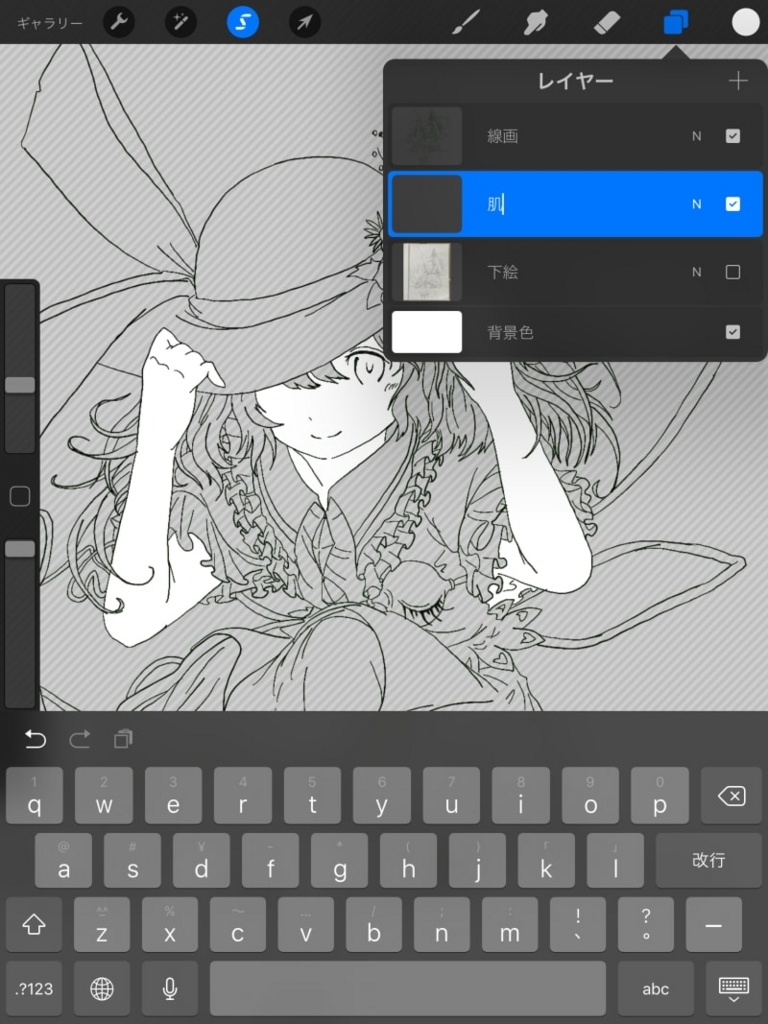
続いて、新規レイヤー「肌」を作成し、
線画の色を変えた時と同じく
「レイヤーを塗りつぶす」をタップします。

選択した部分のみに
きれいに色を塗ることができました。
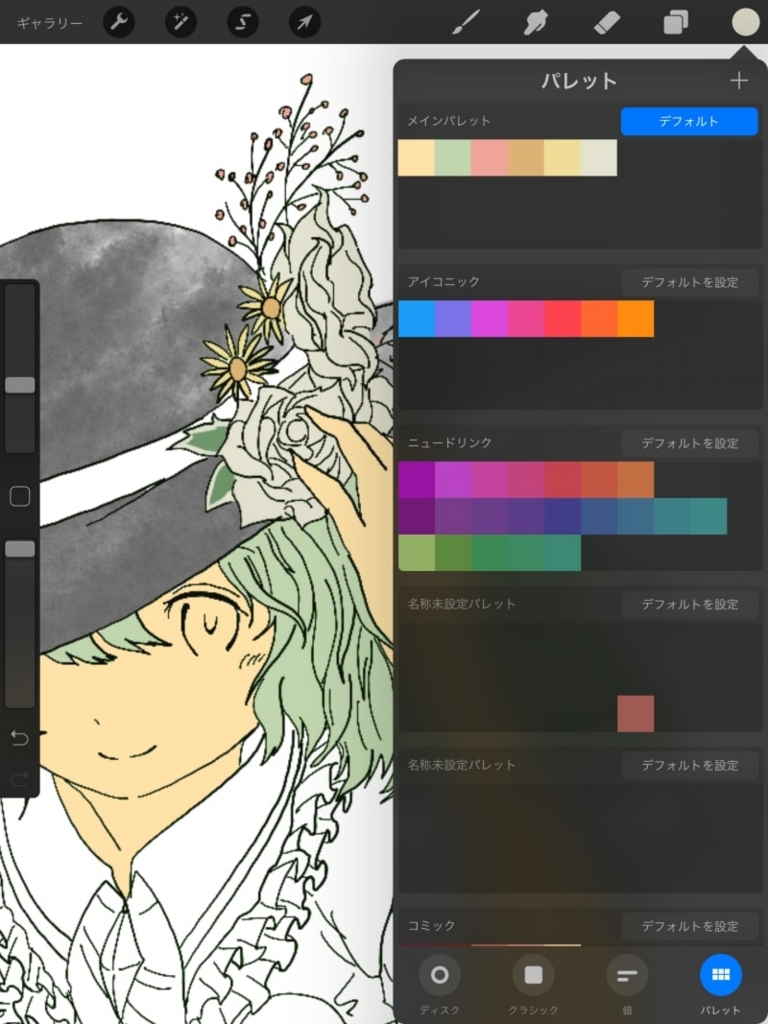
使った色はカラーパレットにまとめておこう

procreateには、
使った色を保存しておくための
カラーパレット機能が備わっています。
後の陰影詰めの行程で役立つので、
ベタ塗りに使用した色は
忘れずにパレットに残しておきましょう。
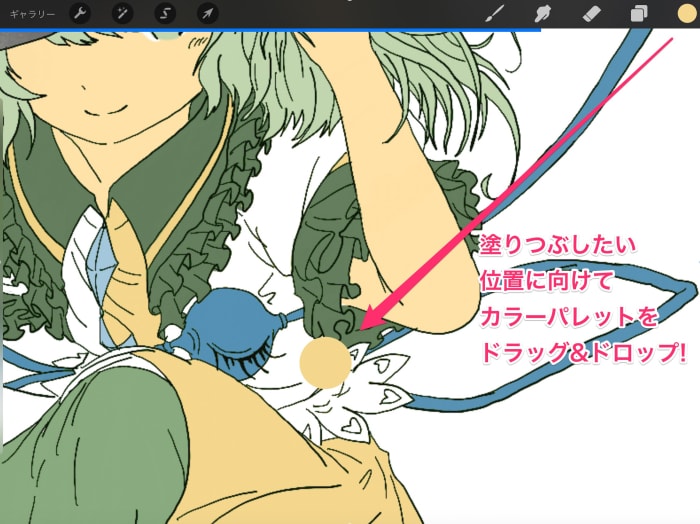
カラードロップでさらに効率よく彩色する
彩色に役立つ
procreateならではの機能に、
「カラードロップ機能」があります。

カラーピッカー内の色をドラッグし
キャンバスにドロップすることで、
閉じられた範囲内を素早く
塗りつぶすことができるのです。
素早く連続て彩色したい場合など
とても役立つ便利な機能ですね。
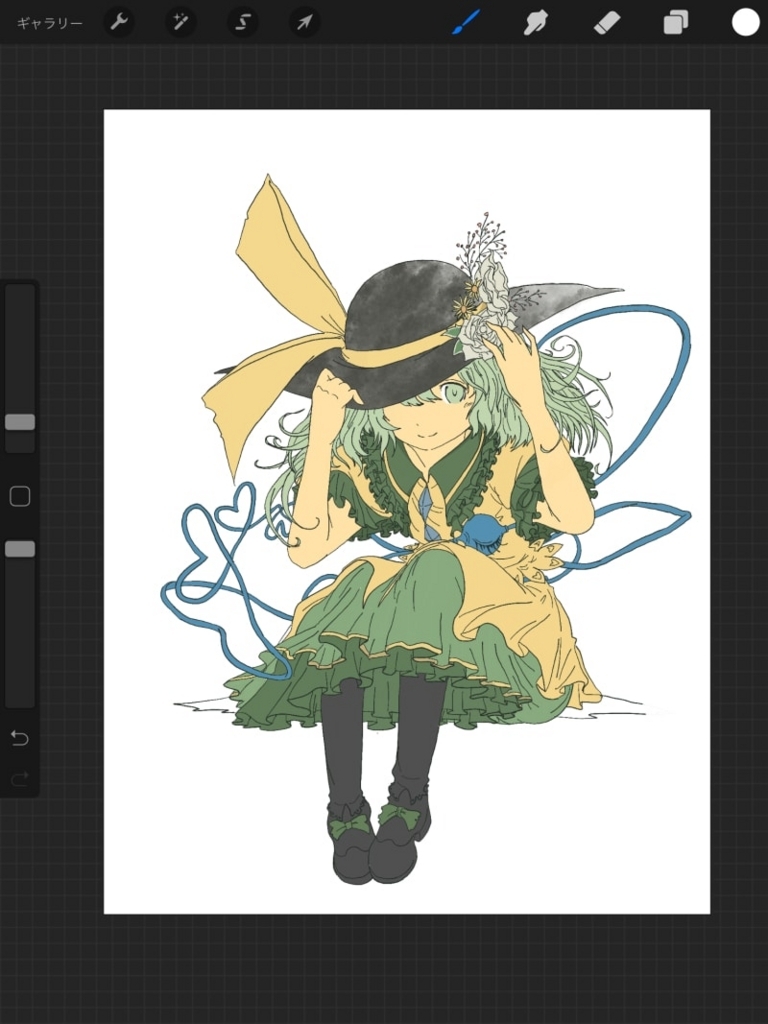
ベタ塗りが完了!

1時間ほどで全てのパーツの
ベタ塗りが完了しました。
続いて、今塗った色を元に、
陰影(ディティール)を詰めていきます。
陰影を詰める
ベタ塗りが完了したら、
次は色の陰影を詰めます。
線画やベタ塗りに比べて、
考えることが多く難しいフローですが、
その分工夫のしがいもあります。
各種ブラシや、
レイヤー機能の応用など、
アプリの機能をフルに活用して、
楽しみながら描き進めましょう。
エアブラシで影を描く
それではさっそく、
キャラクターの肌に
影をつけてみたいと思います。
まずは下準備として、
先ほど作成した、肌の
ベタ塗りレイヤーを「選択」し、
さらにそのレイヤーの直上に、
「肌 影」レイヤーを作成します。

次に、スポイトで地の色を取得して、
カラーピッカーで明度を少し落とし、
影に使う色を作成して準備は完了です。
準備が整ったら、
影塗りに使うブラシを選択します。

今回はサイズ16%、不透明度60%程度の
「ソフトエアーブラシ」で
軽く重ねるように影を乗せてみました。
影が濃くなりすぎた場合は、
同じくエアブラシに設定した
消しゴムツールで余分な影を
落としましょう。
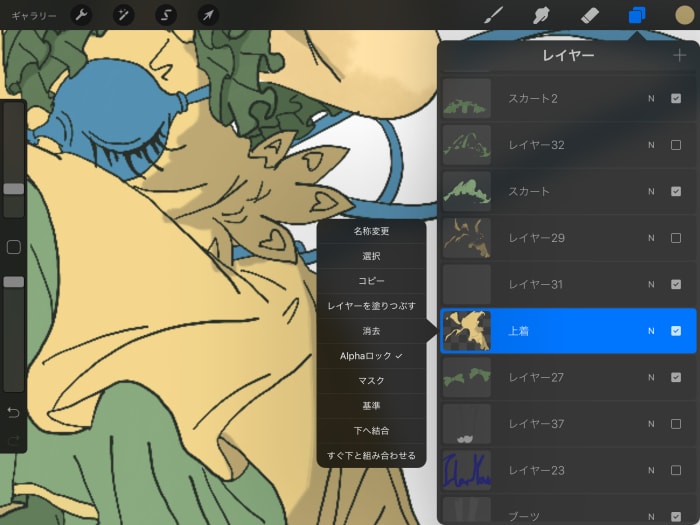
『アルファロック』機能について
procreateには、既成レイヤーの
すでに塗られた部分以外を保護する
アルファロックという機能が存在します。
アルファロックは、各レイヤーの
『Alphaロック』をタップすることで
ON/OFFを切り替えることができます。
(初期状態ではOFF)

アルファロックがONの状態のレイヤーは、
色が塗られた部分以外が保護されるため、
陰影を塗る際は手軽で大変便利です。
その性質上、影を別レイヤーで
管理したい場合は使えませんが、
手軽な範囲選択の代用として
ぜひ覚えておきたい機能ですね。
アルファロックは、
レイヤーメニュー内の
『Alphaロック』をタップすることで
ON/OFFを切り替えることができます。
(初期状態ではOFF)
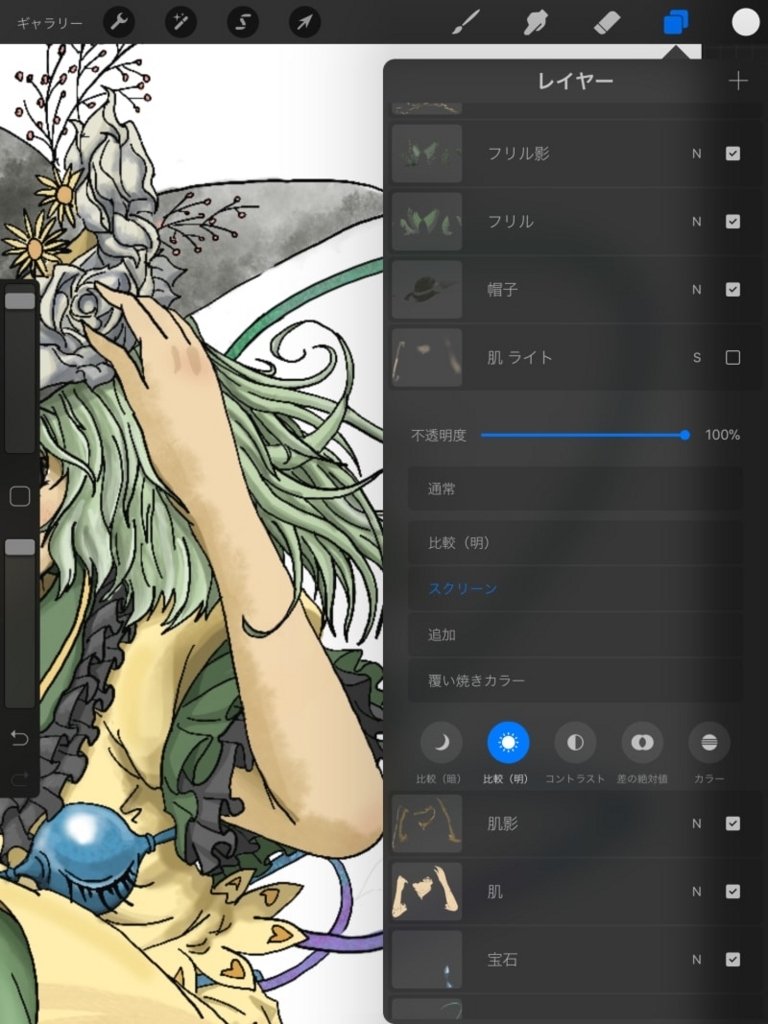
「合成モード」で多彩な色彩表現を
デジタルイラストに欠かせない
レイヤーの合成モードについても
ここで一度確認しておきましょう。
合成モードとは、
レイヤー同士が重なった時の
色の処理方式のことです。

procreateでは、
レイヤーウィンドウ右の
アルファベット(初期値はN)を
タップすることで合成モードの
選択ウィンドウを開くことができます。
一例として、合成モード「乗算」は、
選択中レイヤーと下層レイヤーの色を
掛け合わせて色を合成する性質があり、
影付けに役立つレイヤーです。
乗算で塗った影は、
下の色の明度に影響を与えるので
あとで下の色が変更になっても
その度影の色を
変更する必要が無くなるわけですね。
このように便利な合成モードですが、
塗った色と表示される色に違いが出るため、
・合成モードを解除しないと
スポイトで本来の色を取得できない
・他のレイヤーと結合することが難しくなる
といったデメリットもあります。
この点は、目的に応じて
通常のレイヤーと使い分けていく
形になりますね。
質感の表現に役立つブラシ
procreateには
現時点で100種類を超えるブラシがあり、
さらに全てのブラシについて
入り抜きやにじみ具合を
個別に調整できます。
私の場合は前述したエアブラシや
円ブラシをメインに使っていますが、
細かい部分では他にも
様々なブラシを使い分けています。
いくつか例を見てみましょう。

輝度ブラシのライトペンは、
レーザー光や金属光沢を
描く際に便利なブラシです。
輝度ブラシには他にも、
並列に並んだ光を描く「パルス」や
光の粒子を描く際に便利な「微光」など、
発光の表現に役立つブラシが揃っています。

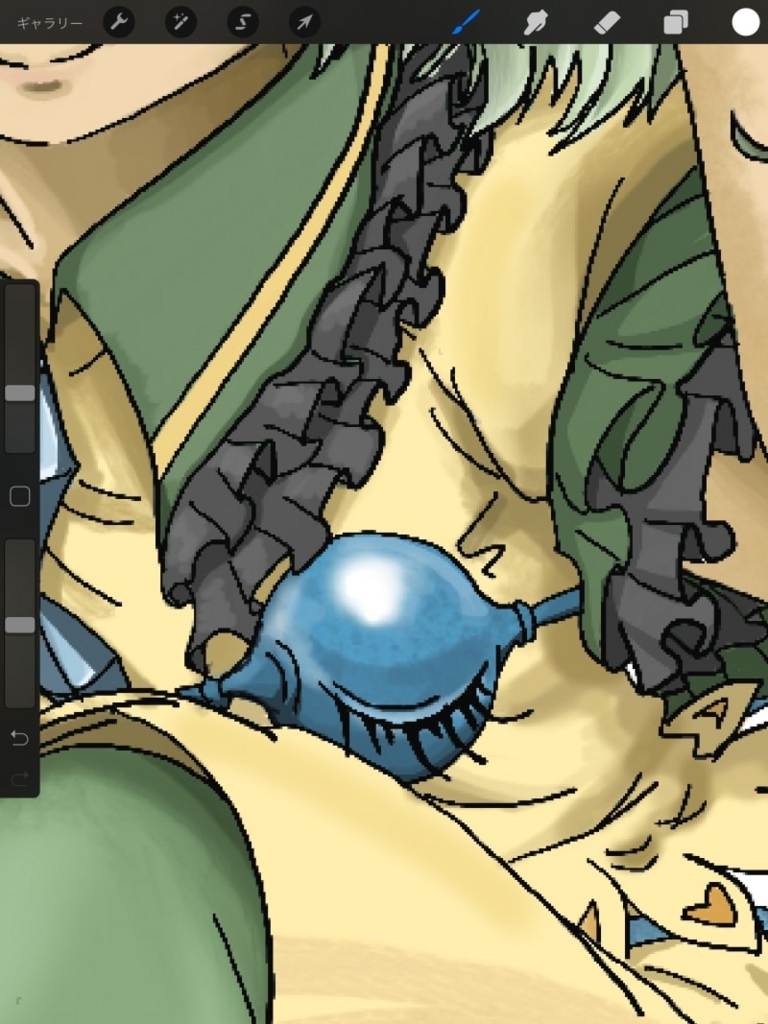
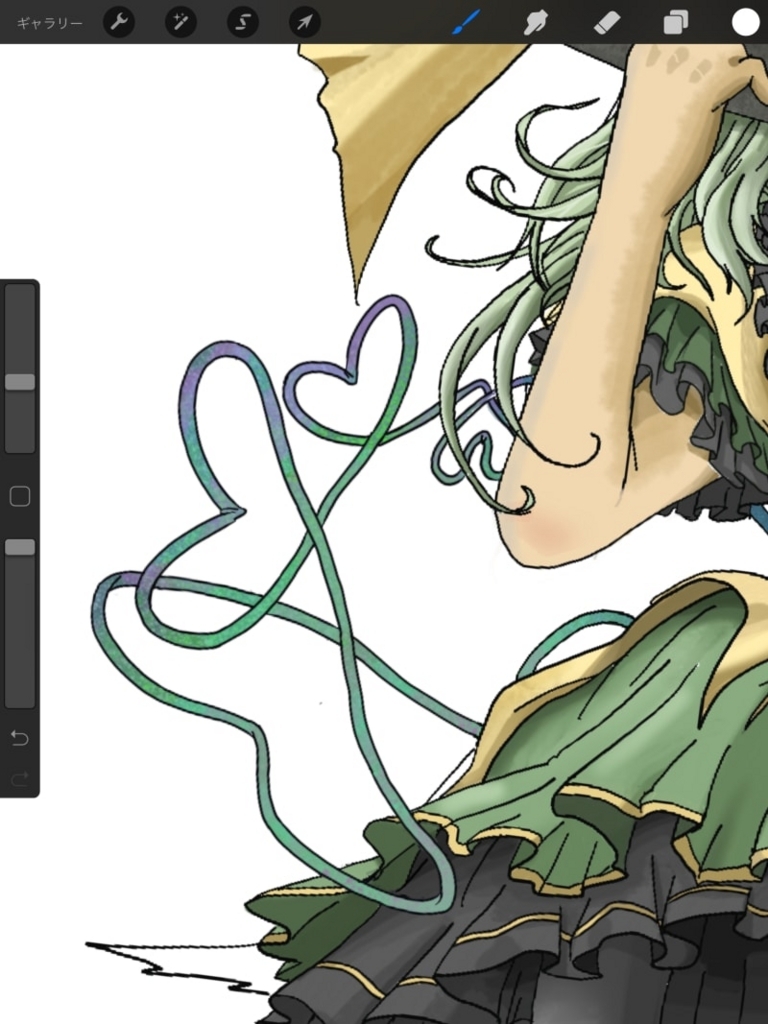
第三の眼のコード部分は、
遊びとしてスプラッターブラシや
フリックブラシで、
サイケデリックな表現を足してみました。
procreateの水彩系ブラシは
にじみ具合が絶妙で、
重ね塗りすることによって
思わぬ面白い結果が得られます。
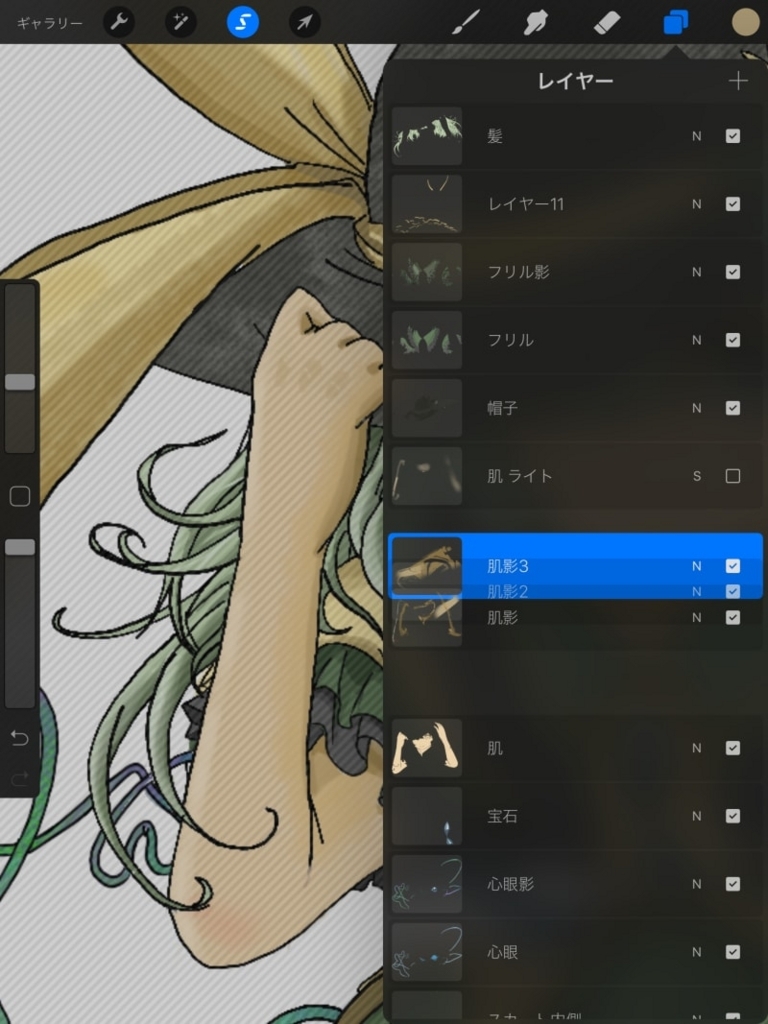
レイヤー数の上限に注意!
キャンバス作成の際にも触れましたが、
細かくレイヤー分けをしていると
レイヤーの上限に達してしまう場合があります。
そんな時は、
レイヤーウィンドウメニューの
「下のレイヤーと結合」で
不要なレイヤー同士をくっつけて
一枚にするか、あるいは…

このように、二本指で
複数のレイヤーを寄せるように
ピンチすることで、
素早くレイヤー結合を行うことも可能です。
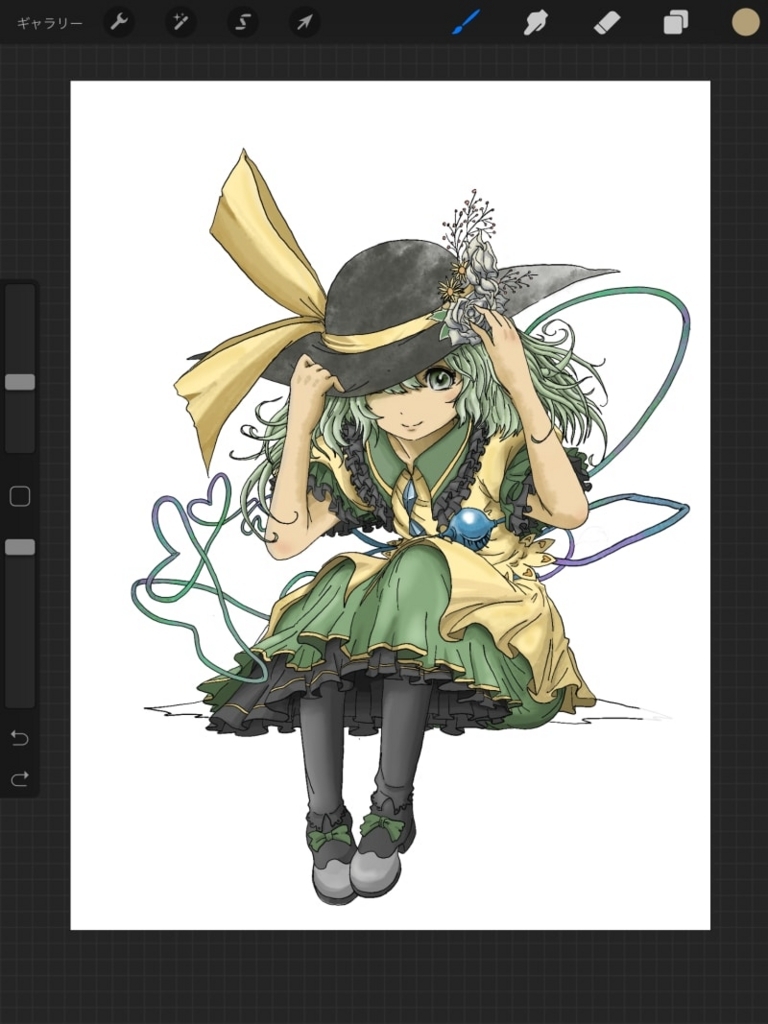
キャラクターの陰影付けが完了 !

試行錯誤の末に、
一通りの陰影付けが完了しました。
一種類だけでなく、
複数のタッチの違うブラシを
組み合わせることが、
味わいのある彩色のコツですね。
自分の絵を客観的にチェックしよう
これは彩色に
限ったことではないですが、
人間の脳には「慣れ」という
大変恐ろしい罠が存在しています。
ここで言う慣れとは、
ひとつの対象を見続けることで、
脳の標準がそれに固定されてしまい、
デッサンの崩れや色のバランスの悪さなど
客観的に見ればすぐ気付くおかしさに、
気づくことができなくなってしまう
現象のことを指します。
皆さんも、描いている最中は
「これは傑作だぜ」と思っていたものが、
次の朝改めて見返してみると
なんだか微妙だったという経験に
身の覚えはないでしょうか。
この罠を避けるには、
適度なタイミングで
キャンバスを回転、反転させたり、
10分程度の小休憩を挟むことで、
客観的な脳の状態を
リセットするという方法があります。
また、色選びに関しては、
ジャッドの色彩理論など、
一種のセオリーを知っておくことも
客観的なバランスを整える上で
有効な手段となりえます。
背景を描く
キャラクターを描き終えたら、
仕上げに素敵な背景を
描き足してあげましょう。
簡単なアタリをとっておく

非常に簡易的なものですが、
背景を書き込む前に、
床面と壁面を色分けして
おおまかなアタリをとっておきます。
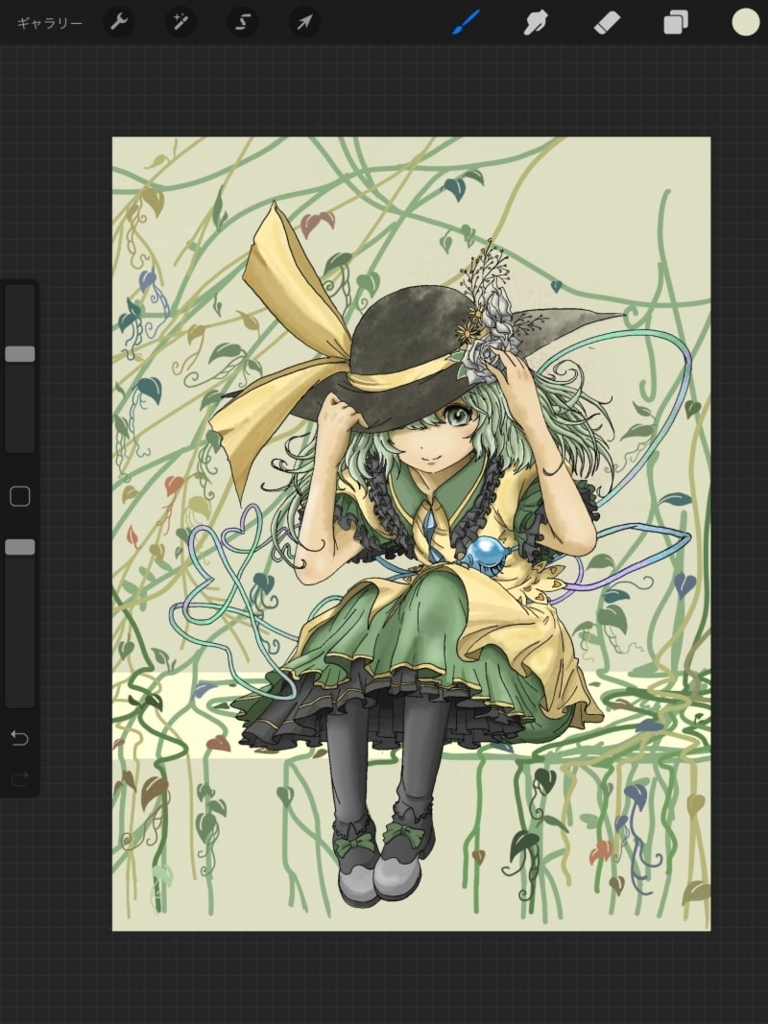
装飾的な描画にはカリグラフィペンが便利
背景には、こいしちゃんの色と
調和するような蔦のモチーフを
書き込んでみたいと思います。
装飾的なタッチで描きたいので、
ブラシはカリグラフィブラシ内の
モノラインペンと製図ペンを用います。

先ほどつけたアタリを意識しつつ
ひたすら描き進めます。
色は緑系を中心に、
抑えめトーンの黄色や赤もプラス。
背景中の葉っぱのモチーフについては
コピーしたものを回転させたり
拡大・縮小させたりするなどして
手間を省いている部分もあります。
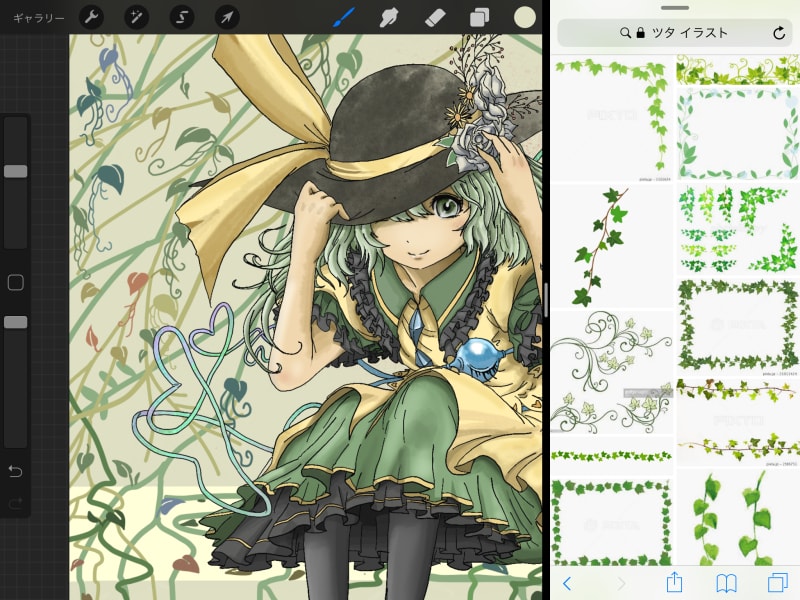
ipadのマルチタスク機能で資料を見ながら描画
ios11には画面を分割して
同時に複数のアプリを扱える
マルチタスクという機能が存在します。

この機能を使えば上記のように
画面の半分でブラウザを開いて
参考画像を表示させ、
もう片方でprocreateを開き、
参考画像を見ながら絵を描くことができます。
絵を描くときは、資料を見ながら
描きたい場合も多いですので、
この機能は大変嬉しいですね。
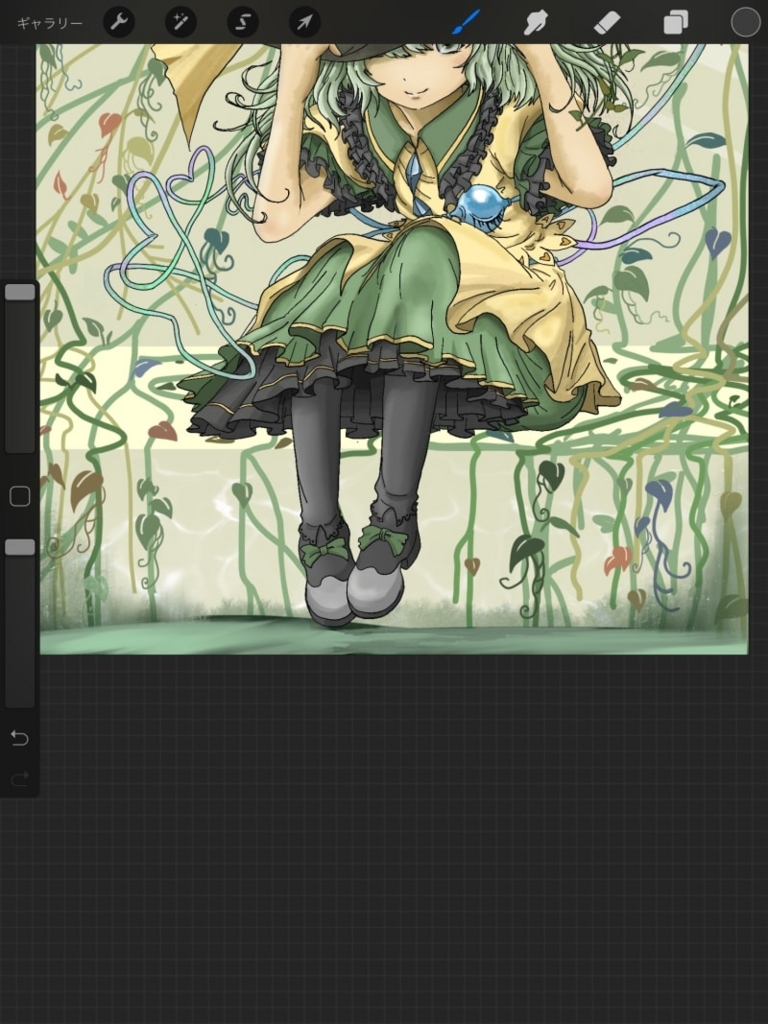
淀んだ水面を描く

画面下部に
淀んだ水面を描画しました。
水の部分は最初に暗い緑を塗り、
その上に不透明度を下げた円ブラシで
明るい緑を重ね塗りして描画、
さらに、水面上の壁面に、
エレメントブラシ内の
「水彩」ブラシで、水面から
反射する光の表現を描き加えています。
合成モード「スクリーン」で光の表現を

合成モード「スクリーン」で、
画面左上から差し込む光を
描き加えました。
また、円状の丸い輝きは
ライトブラシの「ボケライト」で
描いた白い縁を、合成モード「追加」で
重ねることで表現しています。
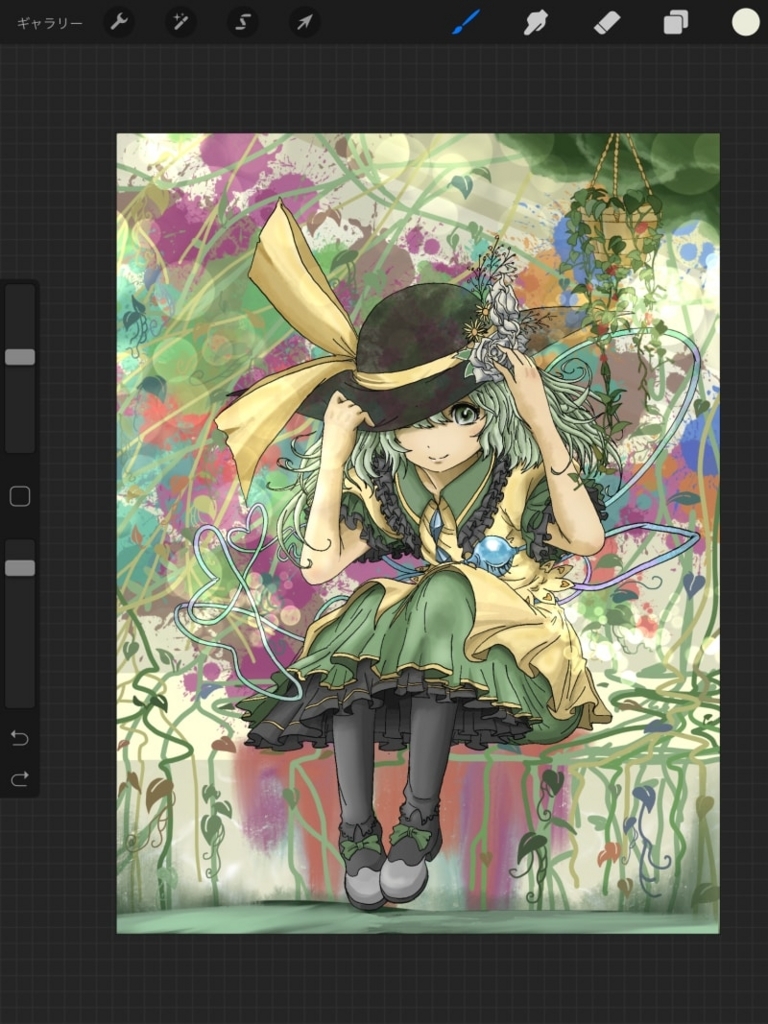
スプラッタブラシでインク跳ねを追加
背景もだいぶ賑やかになってきましたが
ここでさらに一工夫加えます。
水彩ブラシ内の「マッドスプラッシュ」で
大きさと色を変えつつ
ちょいちょいっと連打してみると…

インクを壁にぶちまけたような、
面白い表現を作ることができました。
さらに、足元には
「少しウェットなブラシ」で
インクが垂れたような表現を追加しています。

合成モードと透明度を調整して
馴染ませた結果がこんな感じ。
サイケデリックな印象を
加えることができました。
新機能!レイヤーマスクの使い方
ver4.0.0から追加された新機能に
レイヤーマスクがあります。
レイヤーマスクを使えば、
特定のレイヤーを
マントのように覆い隠す
特別なレイヤーを作ることができます。
レイヤーマスクは、
レイヤーメニュー内の『マスク』を
タップして作成します。

レイヤーマスクには、
明度の低い部分を隠し、
逆に明度の高い部分を
表示する性質があります。
感覚的には消しゴムツールで
描画を消す行為に似ていますが、
こちらの場合は、あくまでも
対象のレイヤーを隠すだけなので、
一時的に見せないように
したい部分がある場合に
より有効な機能となっています。

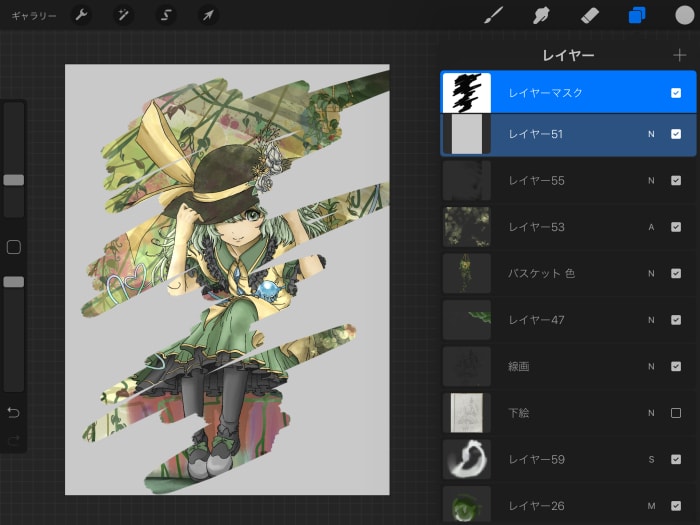
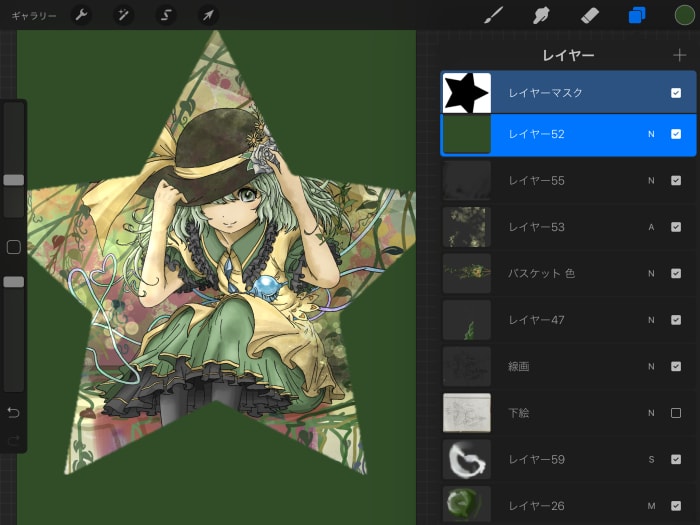
ちなみに応用として、選択範囲から
レイヤーマスクを作成することもでき、
それを利用すれば、読み込んだ素材から
選択範囲を作成して上記のような
切り抜きを作ることも可能です。
ただし、
レイヤーマスクはそれ自体も
一つのレイヤーとしてカウントされるので、
レイヤーの残り枚数には
気をつけて利用してください。
procreateでグラデーションを作成する方法
procreateには現状、
グラデーションツールが存在しません。
ですが、ぼかしツールを駆使すれば、
擬似的なグラデーションを
作成することは可能です。
試しに、床と画面奥の壁に
奥行きを表現するための
グラデーションをかけてみましょう。
まず、新規レイヤーを作成し、
続いて、そのレイヤー全体を
黒色で塗り潰してしまいます。
さらに、自由変形ツールで
レイヤー内の塗りつぶした色の高さを
半分ほどに縮めます。

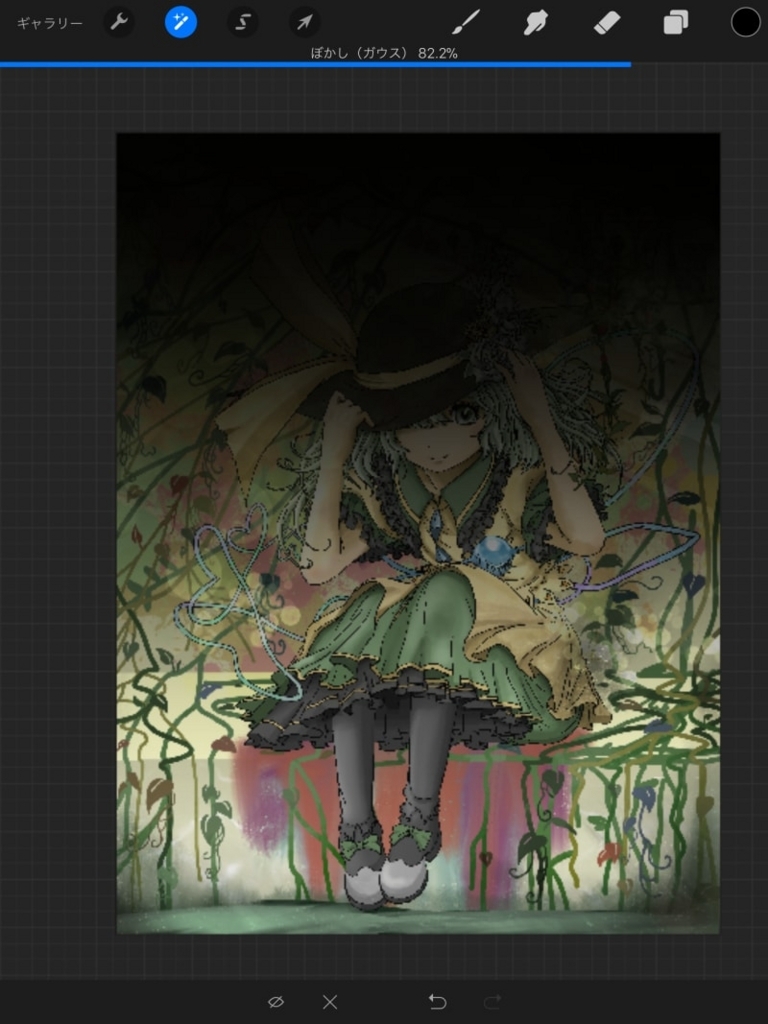
そして、調整ツール内の、
「ぼかし(ガウス)」を選択し、
指で画面を右方向へにスライドさせ、
レイヤー内の色を引き伸ばします。
これで、下から上へ濃さが増す
簡単なグラデーションを
作成することができました。

そして、作成したグラデーションを
サイズ調整して床に配置し、
奥に行くほど暗くなる描画が実現できました。
壁の方には、床と同じ手順で
作成したグラデーションを
180度回転させて配置しています。
ただ、この方法はやや煩雑で、
円形グラデーションなども作成不可です。
今後のバージョンアップによる
グラデーション機能の追加を
期待したいところですね。
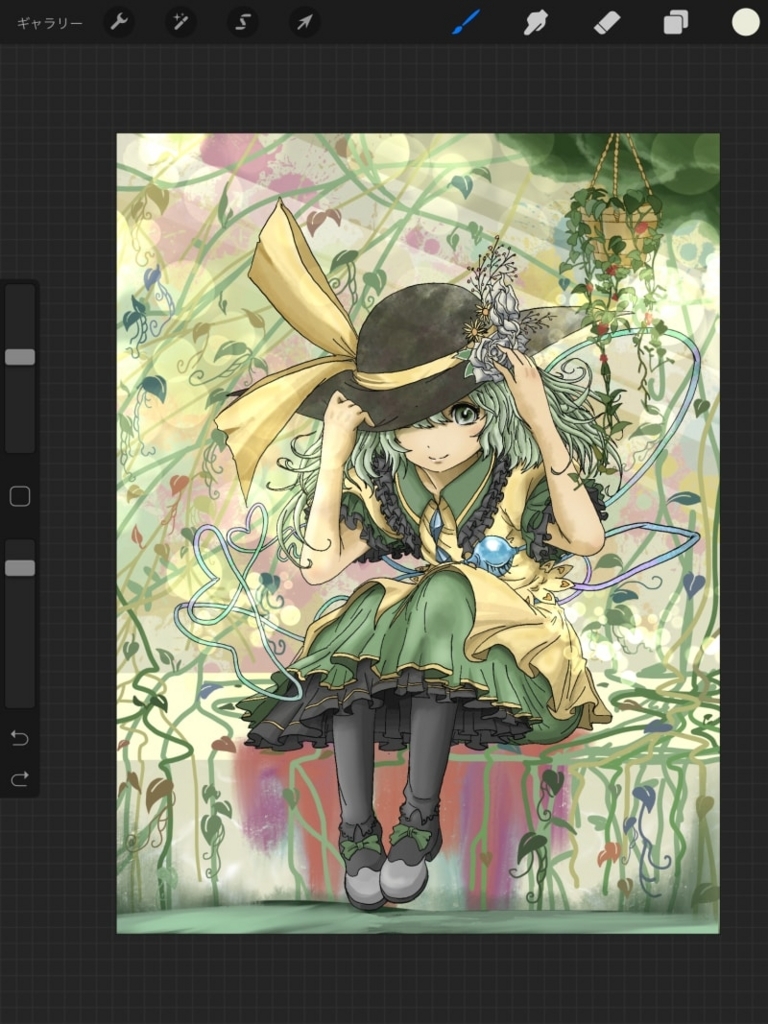
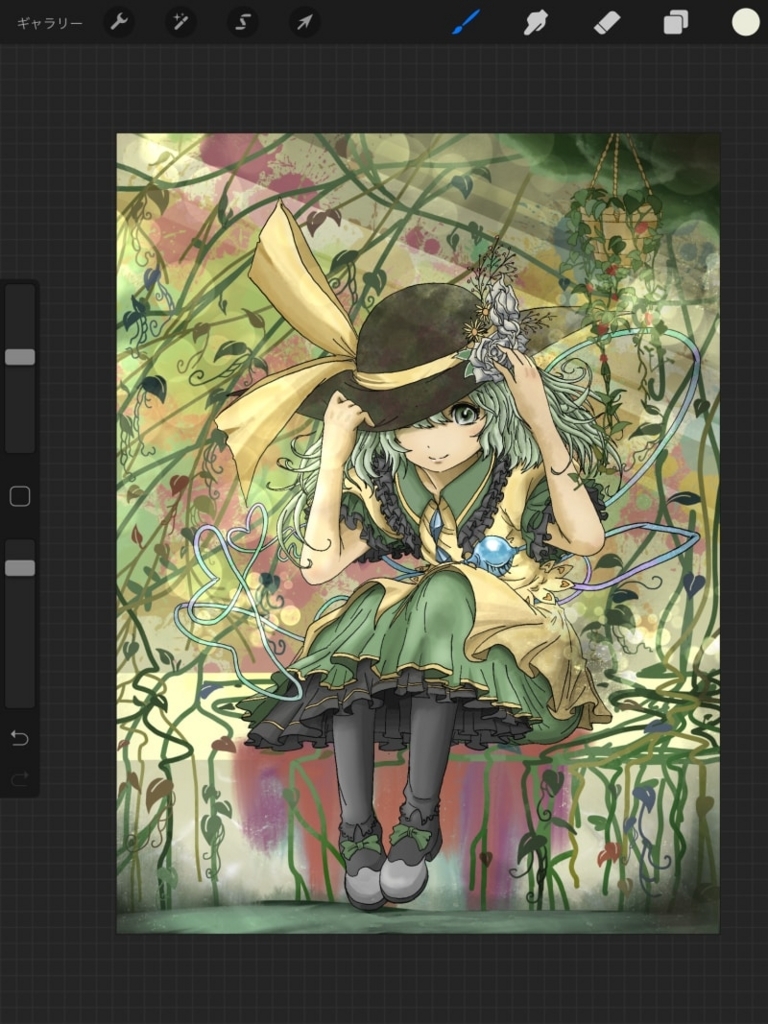
画面全体のトーンを調整する
最後に、色調補正をかけて
全体のカラーバランスを整えます。
色調補正は上部メニューの
左から二番目のペンのアイコンから
開くことができます。

今回は背景のコントラストを上げ
明度を落とし、
さらに画面隅にエアブラシで黒を乗せて、
全体のバランスを引き締めました。
主役以外が目立たなくなったことで、
相対的に主役を引き立てる狙いがあります。
イラストが完成!

背景も描き終えて、
めでたく作品が完成しました!
下絵から完成まで
およそ2ヶ月ほどかかりましたが、
新しい機能をいろいろ試すことができ、
最後まで楽しみながら
制作することができました。
あなたもぜひ、今回ご紹介した
procreateの多彩な機能を使って、
自分だけの表現を追求してみてください。
最後までお読みいただき
ありがとうございました。
今後も、新しい発見があれば
またprocreateやイラスト制作関連の
記事をどんどん投稿して
いきたいと思います。
それでは!
最後までお読みいただき
ありがとうございました。
今後も、新しい発見があれば
またprocreateやイラスト制作関連の
記事をどんどん投稿して
いきたいと思います。
それでは!
Procreateの関連記事
こちらの記事では今回ご紹介できなかった
Procreateの作業効率化テクニックを
さらにご紹介しています。
ぜひ当記事とあわせてお読みください。